How to Check A Website’s Accessibility #
The easiest way to test a website’s accessibility is by using 3rd party software such as the Wave Web Accessibility Evaluation Tool, AXE DevTools or Google’s Lighthouse. A useful tool for contrast checking is the WCAG Contrast checker.
Wave – Web Accessibility Evaluation Tool #
What is Wave?
WAVE (Web Accessibility Evaluation Tool) is a free online tool that allows you to check the accessibility of a website by analyzing its HTML code and identifying any potential accessibility issues.
WAVE works by analyzing the website’s HTML code and providing an overlay that highlights any accessibility issues it finds, such as missing alternative text for images, poor colour contrast, and missing form labels.
The tool also includes an evaluation report that provides detailed information on each issue found, including the location of the issue in the HTML code and suggestions for how to fix it.
How do you use Wave?
WAVE is very easy to use, you simply enter the URL of the website you want to test into the tool, and it will analyze the page and provide a report of any issues it finds.

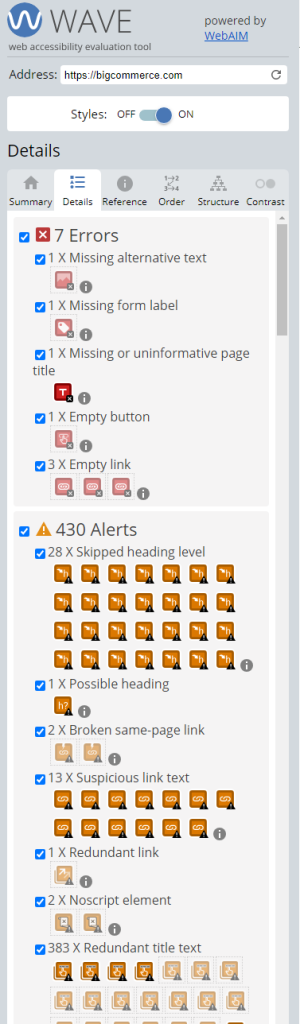
The screenshot below shows how Wave displays any errors or alerts.

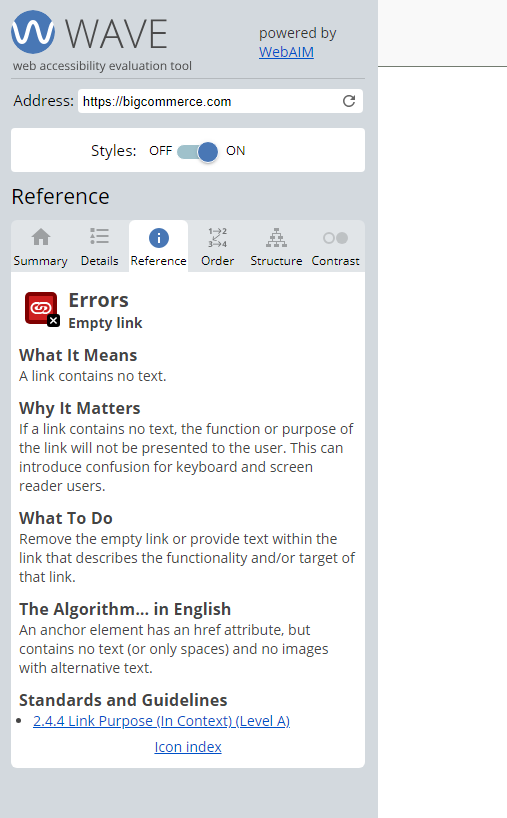
Wave provides feedback on how you can improve your pages to enhance accessibility. Wave also provides help with how to fix any errors. See screenshot below for example.

Google Lighthouse #
What is Lighthouse?
Google Lighthouse is an open-source automated tool that helps developers and designers improve the quality of web pages. It audits webpages for performance, SEO, Progressive Web Apps (PWA), and accessibility. It’s built into the Chrome browser and can be run as a command-line tool or as a browser extension.
The accessibility audit within Lighthouse is a set of automated tests that checks for common accessibility issues on a webpage. It analyzes the page’s HTML and JavaScript, and checks for issues such as missing alternative text for images, poor color contrast, and missing form labels.
The accessibility audit will give a score based on the number of issues found, and also provide suggestions on how to fix them.
Google Lighthouse accessibility is useful for developers and designers to check the accessibility of their web pages, and help identify and fix any issues that may be preventing users with disabilities from accessing the website. Lighthouse can be integrated into the development workflow and can be automated as a part of a Continuous Integration process.
How do you use Lighthouse?
There are several ways to use Google Lighthouse accessibility:
• Chrome DevTools: Lighthouse can be run as an integrated feature of the Chrome browser by opening the browser’s DevTools (by pressing F12 or right-clicking on the webpage and selecting “Inspect”), then clicking on the “Lighthouse” tab and selecting the “Accessibility” option.
• Chrome Extension: Lighthouse can also be run as a browser extension for Chrome, which can be downloaded and installed from the Chrome Web Store. Once installed, you can run the accessibility audit on any webpage by clicking the extension icon in the browser’s toolbar.
• Command-Line Interface (CLI): Lighthouse can also be run as a command-line tool, which can be installed globally via npm by running the command npm install -g lighthouse

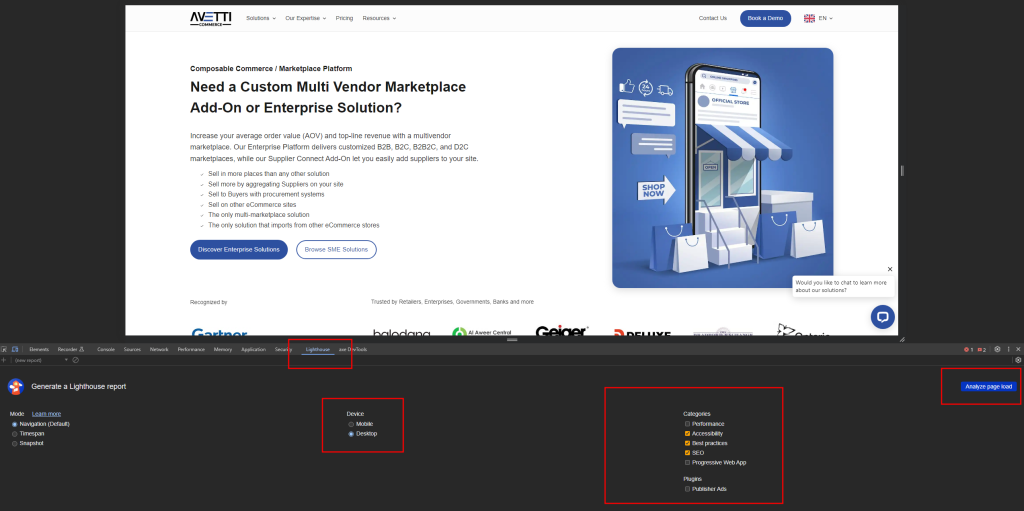
From here you can select what tests you want Lighthouse to run and whether you want the categories to be tested on Mobile or Desktop.
For this example we will select Desktop and run only the Accessibility audit. To run the test Press the Analyze Page Load. Please note that whatever page you are currently viewing is the page that will be audited.
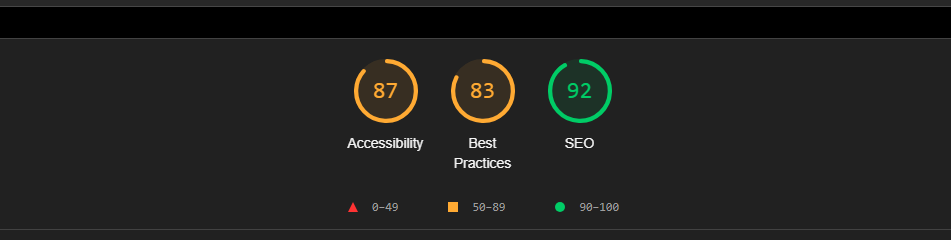
When the test is done Lighthouse will give the page a score out of 100. Lighthouse will also provide context on the issues that affected the score and how to fix said issues. For every issue there is a web.dev document explaining the issue and how to fix it. This is why Lighthouse is the best tool to use for auditing your website’s accessibility. Please see the image below for an example of a completed Lighthouse audit.

WCAG Contrast checker #
What is WCAG Contrast checker?
WCAG Contrast Checker is a tool used to check the contrast ratio of text and background colors on web pages, to ensure they meet the accessibility guidelines defined by the Web Content Accessibility Guidelines (WCAG).
How do you use WCAG Contrast Checker?
To use the WCAG Contrast Checker extension:
- Install it on your browser from the relevant store (e.g. Chrome Web Store).
- Navigate to a web page you want to check.
- Click on the extension icon in the browser toolbar.
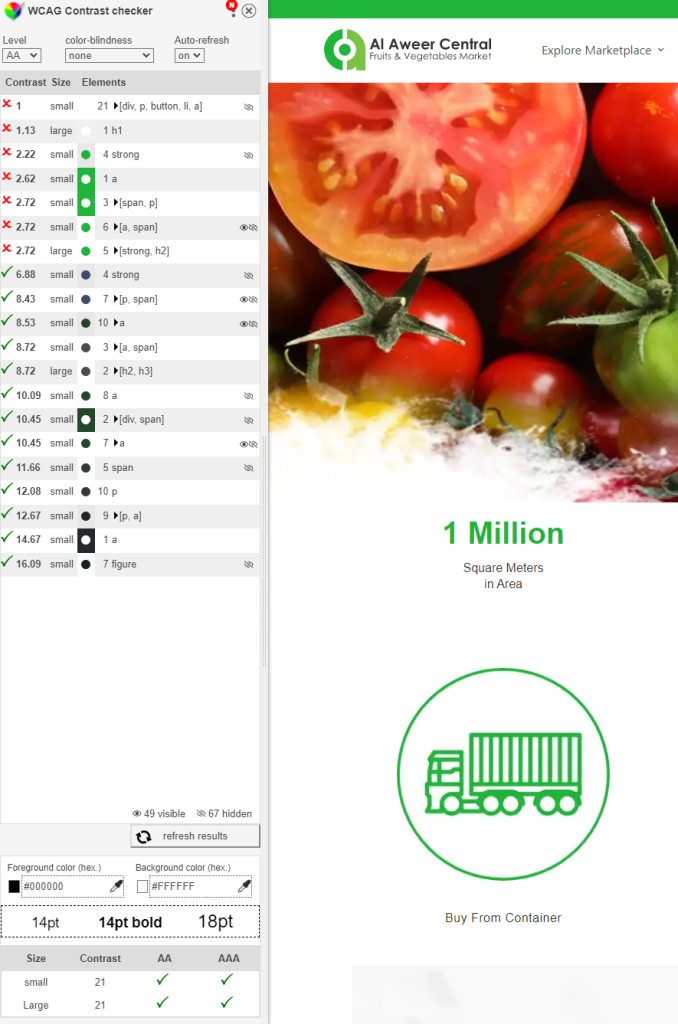
- The extension will display the contrast ratio between the text color and background color and indicate whether it meets the WCAG standard.

The X indicates that the element does not pass WCAG standards and needs to be changed. WCAG Contrast Checker has a convenient built in colour wheel that allows you to pick a coulor that passes the contrast check. Once you find a passable colour simply copy and paste the hex code and edit your CSS file.
AXE DevTools #
What is AXE DevTools?
AXE DevTools is a browser extension that integrates with the developer tools in popular web browsers such as Google Chrome and Mozilla Firefox. The extension allows developers to run accessibility tests on their web pages in real-time and get instant feedback on accessibility issues, making it easier to identify and fix accessibility problems early in the development process. AXE DevTools can help developers create more accessible websites and ensure that their web content is accessible to a wider range of users, including those with disabilities.
How do you use AXE DevTools?
To use AXE devtools, follow these steps:
- Install the AXE browser extension in your browser.
- Open the browser’s dev tools by using F12 or right clicking on the page and selecting “Inspect”.
- Click on the “AXE” tab in the dev tools panel.
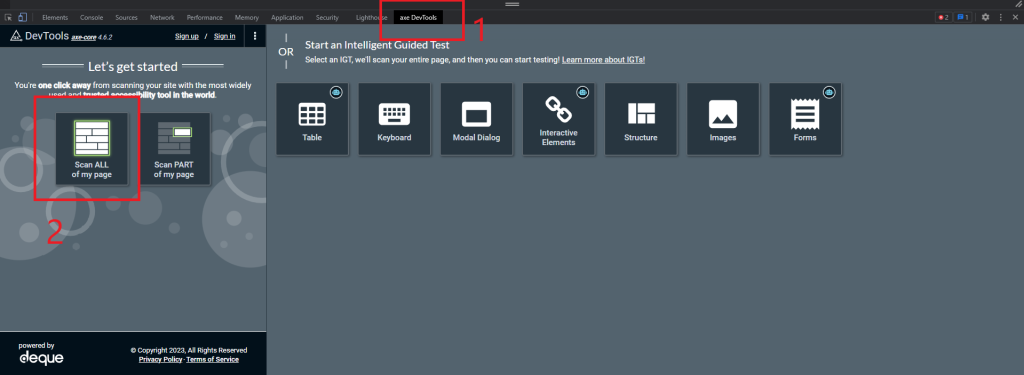
- Click on the “Scan all of my Page” button to start the accessibility analysis.
- Review the results of the accessibility analysis, which will highlight any accessibility issues found on the page.


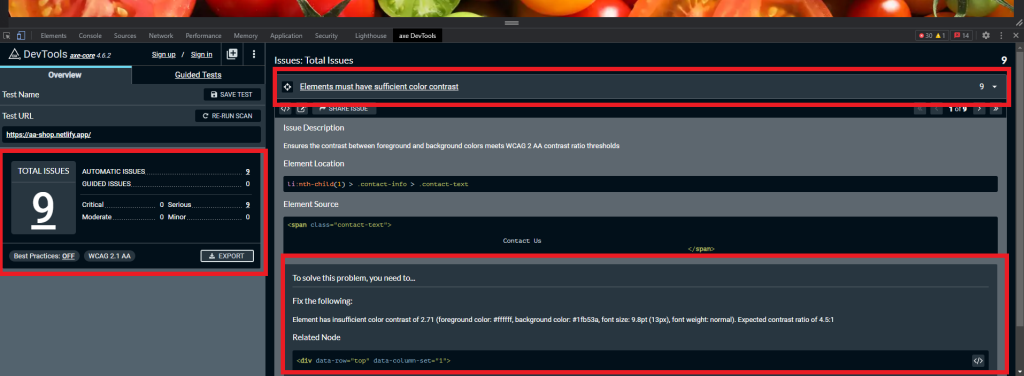
After the test is finished AXE will display the total amount of issues detected as well as give you additional information on where the issues are and how to fix them.